As promised in the last post, let’s examine how this blog performs after migrating to Astro. The performance metrics reveal significant improvements in both speed and user experience.
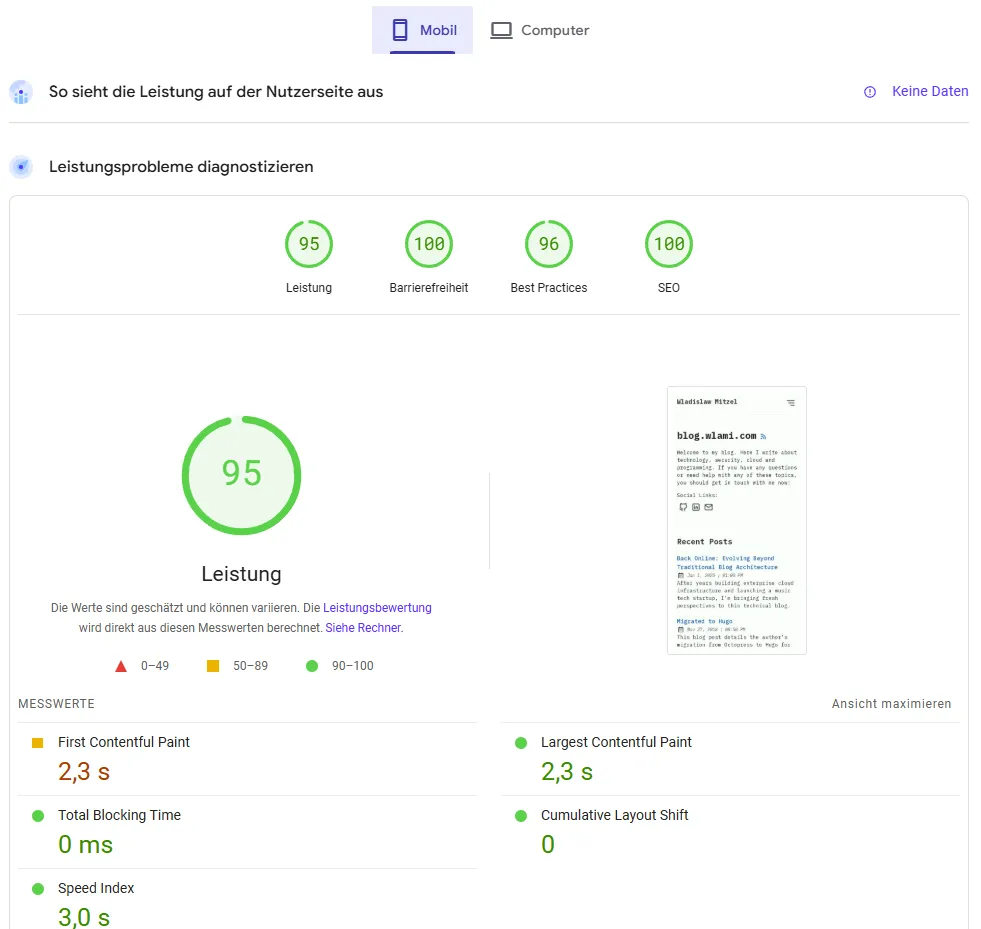
Mobile Performance Comparison
The migration delivered notable improvements across all key performance indicators:
| Metric | Previous (Hugo) | Current (Astro) | Improvement |
|---|---|---|---|
| First Contentful Paint | 2.5s | 2.3s | 8% faster |
| Largest Contentful Paint | 2.5s | 2.3s | 8% faster |
| Total Blocking Time | 10ms | 0ms | Complete elimination |
| Cumulative Layout Shift | 0.007 | 0 | Perfect stability |
| Speed Index | 3.9s | 3.0s | 23% faster |

The overall performance score improved from 93 to 95, while maintaining strong scores across other critical metrics:
| Category | Previous | Current |
|---|---|---|
| Performance | 93 | 95 |
| Accessibility | 96 | 100 |
| Best Practices | 89 | 96 |
| SEO | 92 | 100 |
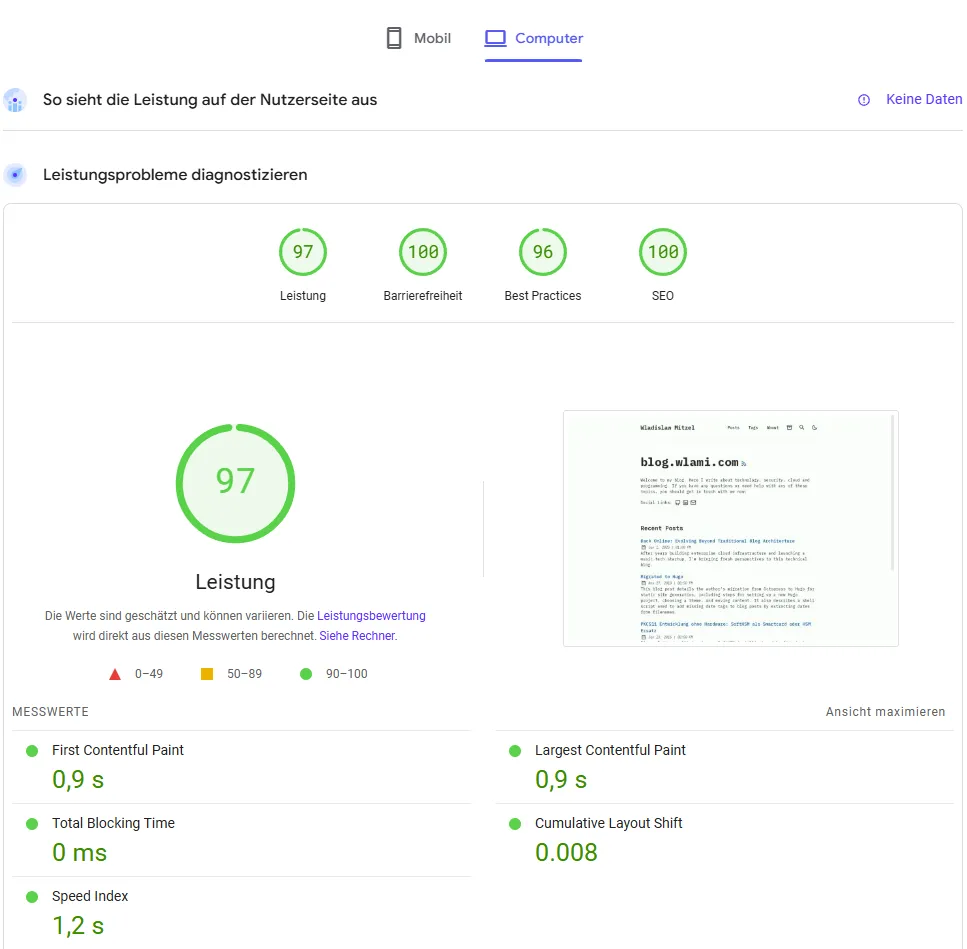
Desktop Excellence

Desktop performance demonstrates even more impressive results:
| Metric | Value | Context |
|---|---|---|
| First Contentful Paint | 0.9s | Sub-second initial rendering |
| Largest Contentful Paint | 0.9s | Main content appears immediately |
| Total Blocking Time | 0ms | Instant interactivity |
| Cumulative Layout Shift | 0.008 | Near-perfect stability |
| Speed Index | 1.2s | Rapid visual completion |
Technical Architecture Insights
The improved performance metrics stem from Astro’s modern approach to static site generation. By leveraging static site rendering with selective hydration through “islands” of dynamic content, the architecture delivers optimal performance while maintaining flexibility for interactive features.
A notable technical trade-off exists in the cookie consent implementation, which impacts performance by approximately 5 points. This represents the balance between regulatory compliance and raw speed - a common challenge in modern web development.
A deeper look at the technical architecture
Besides using Astro, the performance metrics are achieved by a streamlined hosting architecture that leverages cloud-native principles for optimal content delivery.
Content delivery follows a highly efficient path: When readers access the blog, they connect to a Content Delivery Network (CDN) that serves cached files from edge locations worldwide. If content isn’t cached, the CDN retrieves it from the origin - a cloud object storage system optimized for static content delivery.
The build process itself is pretty simple: Local markdown files, along with HTML, CSS, and minimal JavaScript, are transformed into optimized static assets using Astro’s build and optimization system. These assets are then deployed directly to object storage, ensuring consistent performance and minimal maintenance overhead.
This architecture delivers several key advantages:
- Global content availability through CDN edge locations: The blog is served from multiple edge locations worldwide, ensuring fast content delivery regardless of the reader’s location.
- Minimal origin server load due to effective caching: The static assets are cached at the edge locations, reducing the load on the origin server.
- Reduced operational complexity with serverless architecture: The origin server is a simple storage bucket, which is cost effective and does not require any maintenance.
- Cost-effective scaling as traffic grows: The architecture is designed to scale automatically as traffic grows, ensuring that the blog can handle a large number of readers without performance degradation.
The Compliance-Performance Trade-off
The implementation of GDPR-compliant cookie consent introduces an interesting technical challenge. Currently, using goadopt.io as the Cookie Management Platform (CMP) impacts performance by approximately 5 points on both mobile and desktop platforms. The external script load adds between 300-900ms to page load times - a measurable impact on otherwise excellent performance metrics.
This performance cost isn’t unique to goadopt.io. Testing different CMP providers across various projects revealed similar performance impacts, suggesting an industry-wide challenge in balancing regulatory compliance with speed optimization.
Current Implementation Analysis
| Aspect | Impact |
|---|---|
| Performance Cost | ~5 points reduction |
| Load Time Impact | 300-900ms additional |
| Script Location | External domain |
| Compliance Level | Full GDPR conformity |
While goadopt.io provides robust functionality and operates on a generous free tier, the performance impact raises an important question for technical blogs and documentation sites: How can we maintain regulatory compliance while minimizing the performance penalty?
The Search for Optimization
The ideal CMP solution would deliver:
- Sub-100ms load times
- Complete GDPR compliance
- Competitive pricing
- Simple implementation
- Minimal performance impact
Have you encountered a CMP that achieves this balance? If you’re running a technical blog or documentation site and have found a solution that maintains high performance while ensuring compliance, I’d appreciate your insights. Please share your experiences with CMP tools that offer:
- Faster script loading times
- Reasonable pricing (especially free tiers for personal blogs)
- Robust compliance features
- Minimal performance impact
Drop me a message on social media if you have recommendations or insights to share about optimizing this critical aspect of modern web development.
Looking Forward
While it’s too early to measure the impact on user engagement metrics (the migration is just one day old), the technical foundation is now in place for optimal content delivery. Future optimization opportunities include:
- Cookie consent performance optimization
- Further exploration of Astro’s partial hydration capabilities
- Continuous monitoring and refinement of performance metrics
Note: All measurements conducted using Google PageSpeed Insights under standard network conditions. For specific optimization techniques used in this implementation, refer to the Astropaper documentation.